Flutter vs React Native : quel framework pour votre app mobile ?
Vous avez envie de réaliser une belle app mobile sur iOS et Android, mais vous ne savez pas quelle technologie utiliser afin d’avoir les meilleures performances en peu de temps et à moindre coût ? Si c’est le cas, la réponse à votre besoin peut être apportée par l’une des deux technologies actuellement en tête du classement des frameworks mobiles multiplateformes : Flutter et React Native.
Quelle technologie choisir donc en 2022 ? Flutter ou React Native ?
Pour répondre à cette question, nous allons :
- Présenter globalement Flutter et React Native.
- Comparer les deux technologies sur la base de différents critères décisifs du développement mobile.
- Lister les similitudes entre Flutter et React Native.
- Analyser et prévoir l’évolution future des deux frameworks.
- Lister les points à prendre en considération pour savoir que choisir pour votre app mobile en 2022.
- Flutter vs React Native : étude comparative 2022
- Présentation des deux technologies
- Flutter vs React Native : deux frameworks à part entière
- Les points communs entre Flutter et React Native
- Analyse de l’évolution future des deux technologies
- Flutter vs React native : que choisir pour créer votre application en 2022 ?
Flutter vs React Native : étude comparative 2022
De nos jours, on compte de nombreux outils de développement d’applications, ce qui complique le choix de la technologie adéquate au besoin afin de garantir les meilleurs coûts, délais et performances.
Auparavant, afin de concevoir une application mobile compatible avec les différents systèmes d’exploitation (iOS ou Android), il fallait impérativement avoir recours au développement natif. En d’autres termes, il était nécessaire de développer l’application selon un langage de programmation spécifique au système d’exploitation et à la plateforme ; Swift pour iOS et Java pour Android.
Aujourd’hui, il existe ce que l’on appelle les applications hybrides. Ces dernières permettent de créer sous Android et sous iOS en utilisant la technologie cross-platform. Ainsi, il est possible de compiler un seul et unique code source en deux applications natives.
Flutter et React Native sont deux frameworks utilisés pour le développement d’applications destinées aux plateformes mobiles (iOS, Android) à partir d’une base de code unique. Alors, quelle technologie, parmi ces deux-là, choisir ?

Présentation des deux technologies
Qu’est-ce que Flutter ?
Flutter est un framework open source de Google qui permet de développer des applications destinées aux plateformes mobiles (Android, iOS), web et desktop avec une seule base de code. Il est maintenu par Google et la communauté Flutter.
Quelle est la maturité de Flutter ?
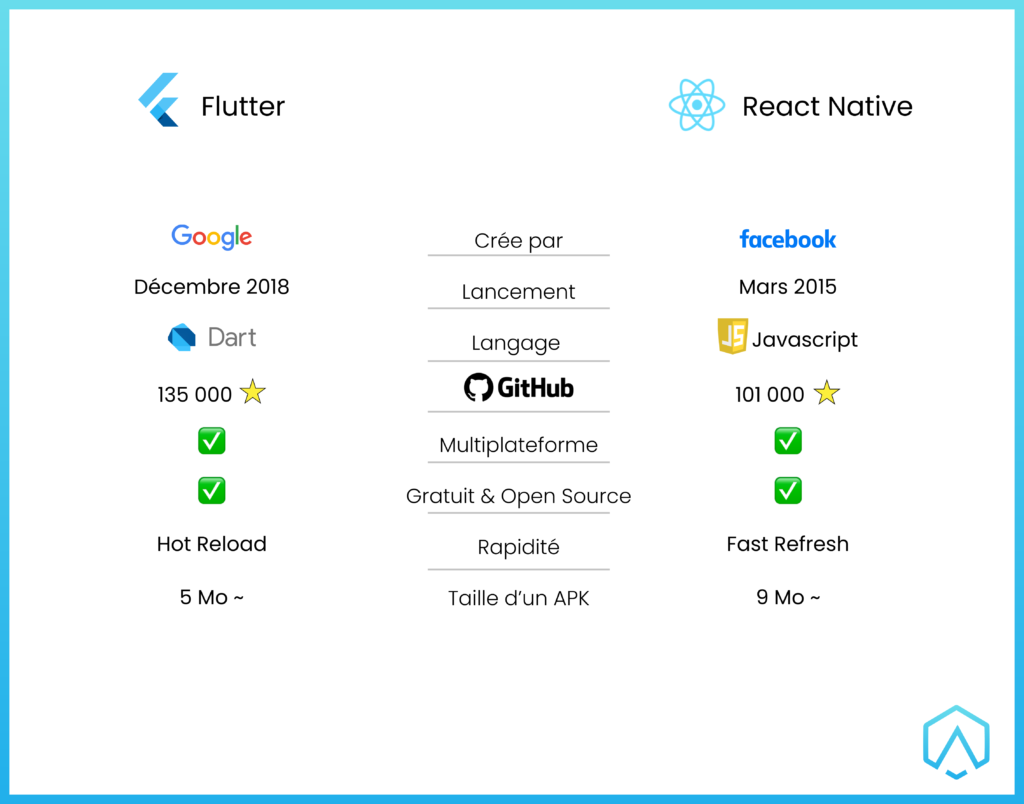
Annoncé par Google pour la première fois en mai 2017 lors de l’événement annuel Google I/O, la version stable de Flutter –Flutter 1.0 release– a été lancée en décembre 2018.
Grâce au soutien conséquent et régulier de Google, Flutter est passé de la version de test beta à Flutter 1.0 rapidement. L’éditeur ne s’est pas arrêté là, mieux encore, ses équipes ont travaillé activement à renforcer les fonctionnalités du framework en donnant la priorité à l’amélioration de la stabilité, des performances et de la qualité.
Ceci a permis à cette technologie naissante d’être non seulement stable et mature en peu de temps, mais aussi d’exploser en nombre de contributeurs.
À noter que Flutter est actuellement en version 2.8.1 (décembre 2021) avec 196 pull requests (des propositions de code envoyées par les contributeurs) ouvertes sur GitHub en janvier 2022, ce qui démontre sa popularité auprès de la communauté des développeurs qui l’utilisent et contribuent à son amélioration tout comme l’équipe Google.
Qu’est-ce que React Native ?
React Native est un framework open source créé par Facebook. Il est basé sur React, la bibliothèque JavaScript de Facebook, cette technologie est utilisée pour créer des interfaces utilisateurs pour les plateformes mobiles.
React Native est un langage multiplateforme, autrement dit le code écrit en React Native est partageable entre les plateformes, ce qui permet un développement efficace et simultané sur Android et iOS.
Quelle est la maturité de React Native ?
React Native est une technologie créée par l’équipe Facebook dans l’objectif d’offrir une meilleure expérience mobile. Ce projet est né en 2012 au sein de Facebook après l’apparition de différents problèmes d’instabilité dans la version mobile de Facebook qui était basée sur HTML5 (version web de l’application mobile), ce qui a amené la société à se concentrer sur la recherche d’une alternative appropriée en se basant sur le développement natif.
Facebook a publié la première version de la configuration JavaScript de React Native en 2015 après de nombreux mois de développement. Christopher Chedeau, développeur front-end chez Facebook, a révélé par la suite que la technologie React Native était déjà en cours d’utilisation par Facebook pour ses applications Ads Manager App et Group App.
En tenant compte de ce qui précède, deux choses sont sûres : React Native est plus ancien et mature que Flutter, et il bénéficie d’une plus grande communauté. Sans parler du fait que l’équipe Facebook a eu tout le temps de stabiliser l’API et de se concentrer sur la résolution des problèmes sous-jacents.
N’oublions pas que Facebook travaille également sur plusieurs autres axes d’améliorations notables pour React Native :
- Lean Core – réduction de la taille d’une application en déplaçant les composants/fonctionnalités optionnels vers des dépôts séparés (pour les ajouter à une application selon les besoins).
- TurboModules – pour une meilleure gestion des modules natifs.
- React Native Fabric – couche d’interface utilisateur ré-architecturée.
Flutter vs React Native : deux frameworks à part entière


Interfaces utilisateurs
Flutter fournit ses propres composants UI et widgets qui sont connus pour être beaux. De plus, Flutter a été conçu de sorte à prendre en charge Material Design.Les apps Flutter sont aussi belles sur les systèmes d’exploitation les plus récents que sur les anciennes versions. Par ailleurs, sa compatibilité avec tous les devices est sans doute sa plus grande force. ✔️✔️
React Native propose des outils standards de base, mais le framework est tout de même riche en bibliothèques proposant de beaux composants UI adaptables selon le besoin.
Documentation
Flutter possède une documentation plus conviviale et facile à lire que celle de React Native.
De plus, Flutter fournit une documentation complète sur l’intégration continue / déploiement continu (CI/CD) qui se fait directement via le Flutter CLI.
✔️✔️
React native ne fournit pas une documentation officielle pour le déploiement automatisé d’applications vers une plateforme, ni sur la configuration CI/CD.
Taille et activité de la communauté
La communauté et les contributeurs de Flutter ont explosé en nombre, et ce, assez rapidement, mais Flutter a encore du pain sur la planche dans ce volet puisque Dart est beaucoup moins utilisé que JavaScript et que les contributeurs de ce framework sont relativement moins expérimentés que ceux de React Native.
React Native jouit d’une communauté grande, active et expérimentée. Ceci revient au fait que la base de ce framework est JavaScript, un langage très utilisé, à cela s’ajoute l’ancienneté relative de ce framework par rapport à Flutter. ✔️✔️
Rapidité et performances de l’application
Contrairement à React Native, Flutter ne s’appuie pas sur des ponts pour interagir avec l’interface utilisateur native. Le Framework utilise la bibliothèque graphique Skia, qui prend en charge la compilation au moment où l’utilisateur interagit avec l’application.
La majeure partie du travail est effectuée sur le GPU (unité de traitement graphique) ; c’est pourquoi, l’interface utilisateur de Flutter est fluide et offre 60 images par seconde. ✔️✔️
React Native est compilé en code natif, il se base sur un pont entre le code JavaScript et l’écosystème natif de l’appareil afin d’exécuter le code source, ce qui le rend moins performant que Flutter.
Langage de programmation
Dart, un langage de programmation orienté objet développé par Google, mais qui est beaucoup moins adopté et utilisé comparé à JavaScript.
JavaScript est un langage de programmation de scripts, c’est l’un des langages les plus utilisés avec une très large communauté. ✔️✔️
Maturité
En dépit de l’importante évolution réalisée par Flutter et de la stabilité qu’il a réussi à atteindre en aussi peu de temps, le framework a encore du retard à rattraper en termes de maturité en comparaison avec React Native.
React native est plus mature que Flutter, et cela est surtout dû à son ancienneté. En effet, l’équipe Facebook a largement eu le temps de le stabiliser, bien que le mérite revienne aussi à sa communauté active et expérimentée. ✔️✔️
Librairies
Même si Flutter bénéficie d’un important soutien de la part de Google, comparé à React Native, le Framework est moins riche en bibliothèques. Ainsi, un développeur pourrait être obligé de concevoir une fonctionnalité par lui-même, ce qui prend du temps
React native est très riche en bibliothèques où le développeur peut trouver tout ce dont il en a besoin : NativeBase, React Native Elements, React Native Paper… ✔️✔️
Les points communs entre Flutter et React Native
Multiplateforme (une seule base de code)
Avec Flutter et React Native, les développeurs peuvent écrire une seule base de code pour développer une application mobile sur iOS et Android.
Cette possibilité leur donne un avantage considérable par rapport aux autres frameworks du développement mobile, tels que Swift (iOS) et Kotlin (Android), vu que cela permet d’économiser le temps de réalisation d’un projet d’application mobile destinée aux différentes plateformes disponibles.
Là-dessus, Flutter a un avantage sur React Native. Puisqu’avec Flutter, une base de code unique offre des applications nativement compilées pour les plateformes mobiles, mais aussi web et desktop.
Rapidité de développement
Flutter et React native offrent aux développeurs la fonctionnalité de rechargement rapide, qui leur permet d’ajouter un nouveau code directement dans une application en cours d’exécution. Ainsi, le développeur peut voir les changements instantanément, sans avoir à reconstruire l’application.
Connue sous le nom de “Hot reload” sur Flutter et de “Fast refresh” sur React native, cette fonctionnalité permet aussi de conserver l’état de l’application, évitant ainsi le risque de la perdre lors d’un rechargement complet, ce qui accélère le processus de développement de l’application mobile.
Open-Source
C’est l’une des principales similitudes, les deux frameworks sont open source (libres d’accès) et maintenus par de géantes entreprises technologiques et des communautés actives, ce qui, naturellement, contribue à l’accélération de leur évolution.
50% de gain en temps de tests
Étant donné qu’il s’agit de frameworks hybrides, il suffit d’écrire des tests automatisés pour une seule plateforme et ainsi, reproduire et exécuter la même chose pour l’autre plateforme, ce qui divise de moitié le temps habituellement consacré aux tests.
Analyse de l’évolution future des deux technologies
Pour tenter de dresser une prédiction quant à l’évolution de ces deux frameworks, il serait pertinent d’étudier les statistiques comparatives actuelles :
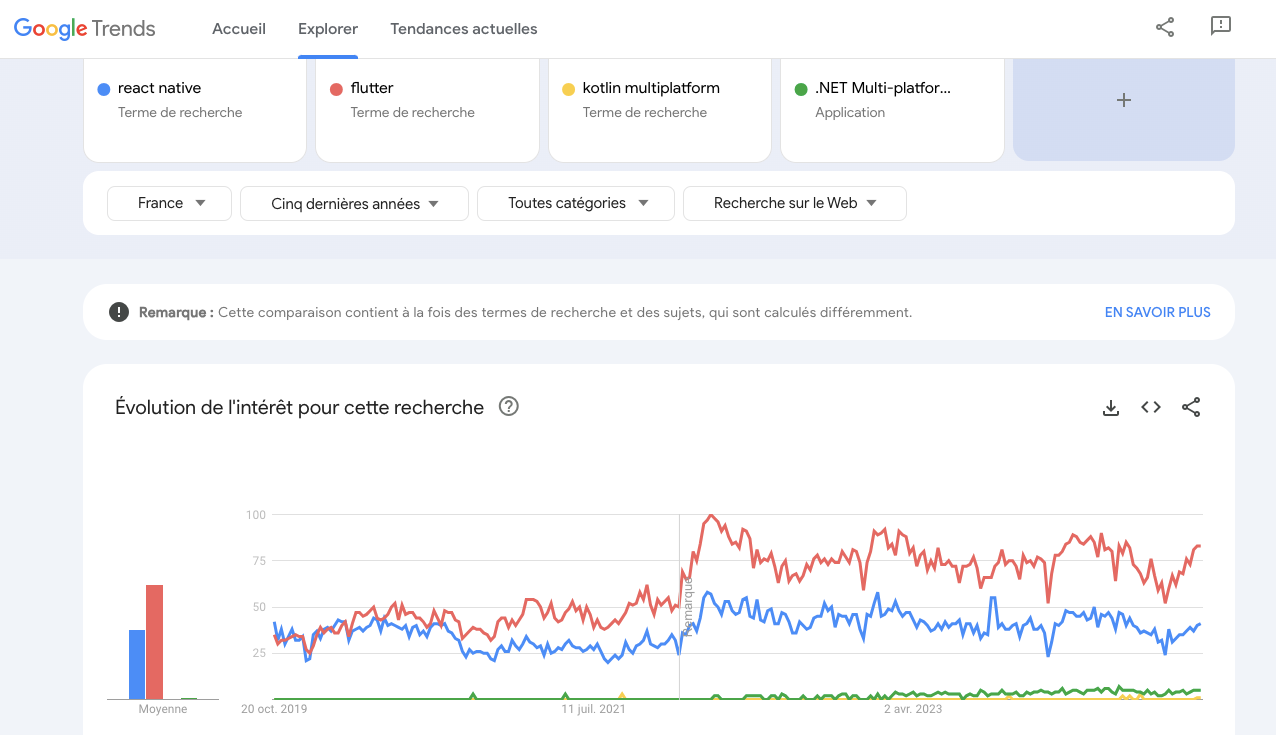
Flutter vs React Native sur Google Trends
D’après le graphe ci-dessous généré par Google Trends, on peut voir l’évolution de l’intérêt envers Flutter et React native, où on constate le grand intérêt qu’a obtenu Flutter dans un si petit laps de temps et a réussi à dépasser React native à partir d’août 2020.

L’évolution de l’intérêt envers Flutter et React native au cours des 5 dernières années (octobre 2024)
Vous pouvez visualiser la comparaison de leurs évolutions à jour sur ce lien.
Popularité de Flutter et React Native sur Github
Sur Github (outil de collaboration référence entre les développeurs), Flutter compte 135k étoiles (popularité) et 20.4k fork, React Native, lui, compte 101k étoiles, et 21.7k fork. Ces chiffres reflètent, d’une part, la popularité sans conteste des deux frameworks et de l’autre, la percée de la technologie de Google.
À partir des statistiques présentées ci-dessus, nous pouvons tenir les conclusions suivantes :
- Flutter et React Native bénéficient d’une grande popularité et monopolisent le podium des frameworks multiplateformes mobile les plus utilisés par les développeurs au cours des 3 dernières années.
- Un intérêt considérable porté envers Flutter ces 3 dernières années.
- Une ascension continue dans l’utilisation de Flutter, devenant ainsi le framework multiplateforme mobile le plus utilisé début 2022.
Flutter vs React native : que choisir pour créer votre application en 2022 ?
La réussite d’un projet de développement mobile se base sur l’étude soignée et la prise en considération continue de 3 aspects fondamentaux et décisifs : la réalisation du projet dans les meilleurs délais, avec des performances optimales et au moindre coût.
Flutter et React Native offrent tous les deux un environnement qui assure ces 3 aspects clés. Alors, comment faire son choix ? Quelle technologie est la plus adaptée à votre projet ?
- Vos développeurs sont-ils à l’aise en JavaScript ? Si c’est le cas, le choix de React native vous fera gagner beaucoup de temps.
- Ont-ils travaillé avec Dart ? Si c’est le cas, l’utilisation de Flutter leur sera beaucoup plus aisé.
Finalement, le choix du framework est une question d’affinité et dépend directement des compétences de votre équipe.
Bien évidemment, l’établissement d’un cahier des charges est une étape cruciale permettant de mieux situer les besoins de votre projet et ainsi faire un meilleur choix quant à la technologie adéquate.
Si vous avez toujours des questions concernant Flutter et React Native, n’hésitez pas à nous contacter via le formulaire pour vous aider.