Comment assurer l’ergonomie de votre site web ?
Aujourd’hui, même si votre produit/service présente une valeur ajoutée solide, le site web sur lequel vous le proposez se doit de proposer une expérience utilisateur agréable.
Vous n’êtes pas seul sur le marché et vos concurrents savent qu’un site web dont la prise en main est difficile pour l’utilisateur est rédhibitoire.
Une plateforme simple, permettant au visiteur de trouver facilement ce dont il a besoin, quand il en a besoin est donc un must. On parle là d’un site web ergonomique.
De manière générale, l’ergonomie a pour objet la relation entre l’homme et les machines. Il est question de la manière d’utiliser ou d’appréhender un appareil, un logiciel ou un système.
La finalité de l’ergonomie est donc de proposer à l’utilisateur des objets adaptés, qu’il peut utiliser en tout confort et en sécurité. Ce principe s’applique également aux sites web.
Dans ce qui suit, on vous fait part des bases à respecter pour assurer l’ergonomie de votre site web.
Voici ce que nous verrons tout au long de cet article :
- Mieux comprendre l’ergonomie web
- Les qualités d’un site web ergonomique
- Les répercussions d’un site ergonomique sur votre business
- À qui faire appel pour assurer l’ergonomie de votre site web
Mieux comprendre l’ergonomie web
Tout ce qui est inclus dans une interface et permet une utilisation plus facile, plus efficace et plus agréable est compris dans l’ergonomie d’un site web.
Ce que l’on recherche, c’est une interaction simple entre l’utilisateur et le site web. Pour cerner les composants principaux de l’ergonomie, posez-vous les questions suivantes :
- Est-ce simple d’apprendre à utiliser votre site et d’accomplir les tâches de base ?
- Est-ce que l’interface propose une navigation agréable aux utilisateurs ? Est-elle satisfaisante ?
- Est-ce que l’interface est efficace ? Les utilisateurs ont-ils la possibilité d’effectuer leurs tâches suffisamment vite ?
- Est-ce qu’un utilisateur qui revient une seconde fois sur votre site a pu mémoriser son fonctionnement ?
- Y a-t-il des erreurs récurrentes commises par les utilisateurs sur l’interface ?
En répondant à ces questions, vous ferez le tour quant à l’utilisabilité de votre site et pourrez agir dessus.
Bien évidemment, l’élément phare reste l’utilité, mais cela relève plus de la nature du produit ou du service proposé.
Votre mission sera donc de faire en sorte que votre contenu utile soit présenté dans un contenant utilisable.
Quelles sont les bases indispensables pour l’ergonomie d’un site web ?
Un site ergonomique est un site clair

L’erreur à ne pas commettre est de présenter à l’utilisateur un contenu qu’il ne comprend pas. Les gens n’achètent pas ce qu’ils ne comprennent pas et c’est particulièrement vrai pour les sites e-commerce.
Pour valider cette première étape de l’ergonomie d’un site web, présentez, le plus clairement possible, les descriptions de vos produits et services, leur prix, leur proposition de valeur et leur positionnement sur le marché.
Pourquoi faire compliqué quand on peut faire simple ? Votre texte n’a pas besoin d’être complexe, au contraire, il faut qu’il soit simple.
Le visiteur ne doit pas se poser de questions lorsqu’il pose les yeux sur le contenu de votre site. Il doit pouvoir comprendre de quoi il s’agit instantanément et sans efforts.
Être accessible

Le site doit être accessible via n’importe quel appareil (PC, mobile, tablette…), avec n’importe quel navigateur et pour toute personne.
Quels que puissent être les soucis de santé de l’utilisateur (malvoyant, handicapé…), il est primordial de penser le site de façon à n’exclure personne.
Cela passe nécessairement par :
- le choix des bonnes couleurs pour de bons contrastes ;
- le choix d’un design qui s’adapte à tous les écrans ;
- l’incorporation de traductions à vos vidéos ;
- l’intégration de descriptions à vos images ;
- la prise en considération d’un maximum de navigateurs lors de l’élaboration du code.
Gérer les points de friction

Un point de friction peut être en rapport avec le fond ou la forme d’un site web. Et il peut s’agir d’une faute d’orthographe, un temps de chargement trop long, des liens renvoyant vers des pages d’erreur, un contenu inadapté…
Un point de friction peut donc compromettre l’expérience de l’utilisateur et empêcher la conversion.
Bien qu’il soit quasi impossible de supprimer totalement l’intégralité des points de friction d’un site web, l’on peut les gérer pour minimiser leur impact.
Pour ce faire, il faut éviter le site anonyme, les informations insuffisantes, le design bâclé, l’interface incompréhensible, les formulaires trop longs, etc.
Présenter un design conventionnel et de qualité
Avant même de lire, l’utilisateur doit discerner ce qui est important de ce qui l’est moins sur votre site.
En dressant une hiérarchie visuelle pertinente, vous ordonnez votre contenu de façon à ce que l’utilisateur puisse être facilement et rapidement dirigé vers ce qui l’intéresse le plus.

Respecter les conventions du web
Souhaiter un site agencé comme on l’aurait imaginé est légitime, mais il est aussi nécessaire de respecter les normes d’utilisation.
Un site qui ne répond pas à ces normes est un site qui peut être difficile à appréhender par l’utilisateur et donc, un site qui risque de le faire fuir.
Parmi ces conventions, on a principalement :
- le menu qui se situe en haut ou à gauche,
- le logo qui renvoie vers la page d’accueil,
- les informations de contact en bas de page.
Présenter un design de qualité
Quelques secondes suffisent à un utilisateur pour juger votre site. Si vous ne voulez pas qu’il le trouve moche, il est préférable de confier son design à un professionnel.
Il n’est pas question de vous imposer un style qui n’est pas le vôtre, mais plutôt de trouver le bon compromis entre votre vision et ce qu’il y a de plus judicieux à faire.
Évitez les tas de couleurs et d’animations. Le minimalisme et la simplicité devraient être les maîtres mots de votre design.
Ne tombez pas non plus dans les extrêmes, au risque de vous retrouver avec un site qui ne véhicule aucune image de marque. Trouvez plutôt le juste milieu.
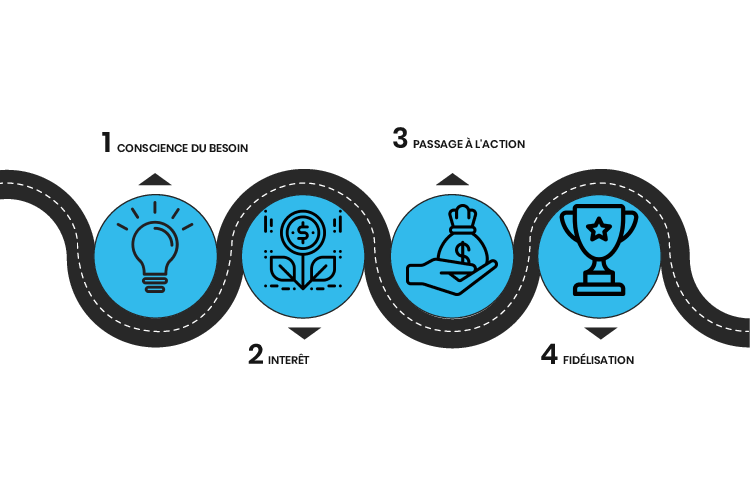
Proposer un parcours client clair

Imaginez que le parcours client est le chemin que va emprunter l’utilisateur de l’instant où il ressent un besoin jusqu’au moment où il finalise son achat.
Un nombre incalculable de schémas peuvent illustrer un parcours client, mais l’on a réussi à dégager quatre grandes étapes : la prise de conscience du besoin, la considération des solutions, le passage à l’action (l’achat) et la fidélisation.
Ainsi, pour pouvoir parfaire le parcours de votre client sur votre site, il faudra déterminer les pages en rapport avec chacune de ces étapes et les optimiser.
Inspirer confiance

Les internautes d’aujourd’hui sont méfiants et on ne peut pas leur en vouloir, les arnaques sont nombreuses. Votre site doit donc inspirer confiance à son utilisateur..
Pour vous assurer de mettre à l’aise la personne utilisant le site, veillez, entre autres, à :
- Garantir sa sécurité : utiliser HTTPS, s’assurer que les paiements sont réglementés…
- Publier les mentions légales, la politique de confidentialité et les conditions d’utilisation.
- Mettre en évidence la preuve sociale.
- Si possible, utiliser des labels et sceaux de confiance (PayPal, McAfee, Norton, etc.).
Vous pourrez ainsi lever tous les doutes concernant l’authenticité de votre site web et par la même occasion de votre entreprise.
Avoir un chargement rapide

Un site lent est un site que l’on oublie très vite. Ne croyez pas réussir à fidéliser les visiteurs si vous ne pouvez pas leur garantir un accès rapide à ce dont ils ont besoin.
Les consignes Google aux webmasters sont claires : “Optimisez le temps de chargement de vos pages. Des sites rapides contribuent à la satisfaction des internautes et améliorent la qualité globale du Web (en particulier pour les internautes ayant des connexions Internet bas débit).”
Il n’y a pas de secret, pour pouvoir continuellement proposer un site qui se charge rapidement, un entretien continu doit être assuré et il faut :
- Choisir la bonne formule d’hébergement.
- Optimiser les fichiers média (taille des images, des pages…).
- Permettre les ressources en cache.
- Placer le contenu de premier ordre en haut de page.
Quelles répercussions peut avoir un site ergonomique sur votre business ?
Vous n’avez d’autre choix que de respecter les règles de base de l’ergonomie.
D’un côté, elles sont nécessaires au bon fonctionnement de votre site, de l’autre, elles évitent que l’utilisateur ne fuit pour des raisons de second ordre.
L’offre toujours plus importante a engendré des visiteurs aux exigences toujours plus élevées.
Cela a eu pour conséquence de créer un utilisateur type qui a tendance à vite perdre patience.
Au moindre petit problème rencontré sur votre plateforme, il ne prendra pas le temps de la réflexion, il se contentera de quitter.
Par contre, un site web ergonomique, pensé correctement afin de proposer une navigation rapide sans embrouiller l’utilisateur, vous permettra de :
- augmenter votre taux de conversion ;
- optimiser l’expérience utilisateur ;
- augmenter le trafic sur les différentes pages de votre site ;
- diminuer le taux de rebond ;
- améliorer votre image de marque ;
- fidéliser vos utilisateurs.
Pensez alors à inclure l’ergonomie web au moment de prévoir le budget de création de votre site web.
À quel professionnel faire appel lorsqu’il est question d’ergonomie web ?
Les designers UI (user interface) et UX (user experience) sont respectivement responsables de la conception de l’interface et de l’expérience utilisateur.
Ces deux webdesigners sont ce qui se rapproche le plus d’ergonomes du web. Leur travail est de faciliter au maximum la vie des utilisateurs sur les différentes plateformes durant la navigation.
Le cœur de ce métier est l’optimisation de l’interaction avec les plateformes mobiles et web et la mise en place d’un parcours client menant à la conversion.
Finalement, un bon site n’est pas qu’une question de visuel agréable et c’est encore moins le fruit du hasard.
Donner envie à vos visiteurs de sauter le pas va requérir une étude ergonomique menée en amont de l’étape de développement.
C’est à ce moment-là que Aventique intervient. Nous pouvons vous garantir un rendu optimal, un site sur lequel le visiteur trouve facilement l’information qu’il recherche, où il évolue rapidement et passe à l’action. Alors, n’hésitez pas à demander un devis 😉